HTML 教程
HTML 简介
- 创建网页的标准标记语言
- 浏览器解析
- 建立WEB站点
html、htm为后缀,没有区别
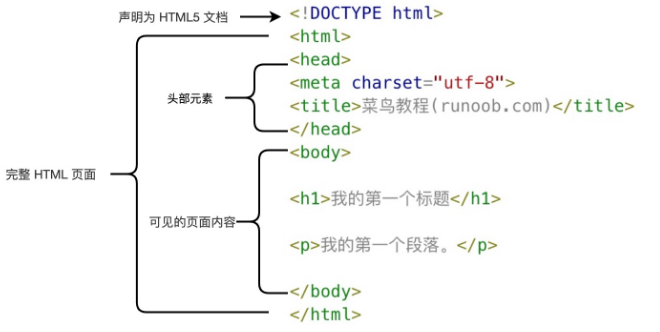
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8
- **
** 元素描述了文档的标题 - <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
HTML网页结构

只有<body>区域才会在浏览器中显示
HTML 编辑器
推荐vscode和sublime text
HTML 基础
-
HTML标题:通过<h1>-<h6>标签定义,
<h1>这是一个标题</h1> -
HTML段落:通过<p>标签定义,
<p>这是一个段落。</p> - HTML链接:通过标签定义,
<a href="https://www.runoob.com">这是一个链接</a>,href在属性中指定连接的地址 - HTML图像:
<img decoding="async" src="/images/logo.png" width="258" height="39" />,图像的名称和尺寸以属性的形式提供
HTML 元素
HTML文档由HTML元素定义
<!DOCTYPE html>
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
-
HTML元素语法:以开始标签起始,结束标签终止
-
嵌套的HTML元素:HTML由相互嵌套的HTML元素构成
-
HTML实例解析:
-
<p> 元素:定义了 HTML 文档中的一个段落
-
<body>元素:定义了 HTML 文档的主体
-
<html>元素:定义了整个html文档
-
-
HTML空元素:没有内容的 HTML 元素被称为空元素。空元 素是在开始标签中关闭的
-
HTML大小写不敏感:推荐使用小写
HTML 属性
- HTML元素提供的附加信息
- 一般描述在开始标签
-
以名称/值对的形式出现
-
HTML属性使用引用属性值:双引号最常用,单引号也可以
- 常用的HTML元素属性:
- class:为html元素定义一个或多个类名(classname)
- id:定义元素唯一的id
- style:规定元素的行内样式
- title:描述元素的额外信息
HTML 标题
h标签用于标题,hr标签用于创建水平线分割内容
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
HTML注释:<!-- 这是一个注释 -->
HTML 段落
p标签用于段落,br标签用于折行
HTML 文本格式化
文本格式化标签
- b:粗体
- em:着重文字
- small:小号字
- strong:加重语气
- sub:下标字
- sup:上标字
- ins:插入字
- del:删除字
计算机输出标签
- code:代码
- kbd:键盘码
- samp:代码样式
- var:变量
- pre:预格式文本
HTML引文、引用、标签定义
- abbr:缩写
- address:地址
- bdo:文字方向
- blockquote:长的引用
- q:短的引用
- cite:引用
- dfn:一个定义项目
HTML 链接
-
使用a标签设置超文本链接
-
超链接可以是字、图像
-
href属性定义了链接地址
-
target属性定义了被链接的文档放在服务器哪里
<p>跳出框架?</p> <a href="http://www.runoob.com/" target="_top">点击这里!</a> -
id属性用于创建HTML文档书签
<p> <a href="#C4">查看章节 4</a> </p> <h2><a id="C4">章节 4</a></h2>
HTML 头部
-
title标签定义了HTML文档标题
<title>文档标题</title> -
base定义了文档中所有链接默认的url
<base href="http://www.runoob.com/images/" target="_blank"> -
meta提供HTML文档的meta标记
<link rel="stylesheet" type="text/css" href="mystyle.css"> -
style元素定义了HTML文档的样式文件引用地址
<head> <style type="text/css"> body { background-color:yellow; } p { color:blue } </style> </head>页面背景为黄色
HTML CSS
HTML 图像
HTML 表格
HTML 列表
HTML 区块
HTML 布局
HTML 表单
HTML 框架
HTML 颜色
HTML 颜色名
HTML 颜色值
HTML 脚本
HTML 字符实体
HTML URL
HTML 速查列表
HTML 标签简写及全程
HTML 总结
HTML5 教程
HTML5 浏览器支持
HTML5 新元素
HTML5 Canvas
HTML5 SVG
HTML5 MathML
HTML5 拖放
HTML5 地理位置
HTML5 视频
HTML5 音频
HTML5 input类型
HTML5 表单元素
HTML5 语义元素
HTML5 Web存储
HTML5 Web SQL
HTML5 应用程序缓存
HTML5 Web Workers
HTML5 代码规范